There’s a new Google ranking factor on the block and it goes by the name of Core Web Vitals.
This isn’t a new term by any stretch of the imagination (especially if you’ve been in the web world for a while). But Google has announced that these vitals will have an impact on how a site ranks in search results in 2021.
The aim of using Core Web Vitals to determine ranking is to provide better page experiences for users - and we know that Google is all about the end-user experience. Really, it’s no surprise this announcement has been made.
What Are Core Web Vitals?
First things first, what exactly are Core Web Vitals?
They’re essentially a set of three different criteria that offer guidance on how well a user will experience any given webpage. As we said before, Google’s ultimate goal is to provide an excellent browsing experience for every Google user.
You might have come across the three terms that make up Core Web Vitals in your Google Search Console. The tool shows webmasters where they can improve page load speeds and visual stability, but it’s only now that Google is considering using them as a core ranking factor.

Let’s look at each one in more detail:
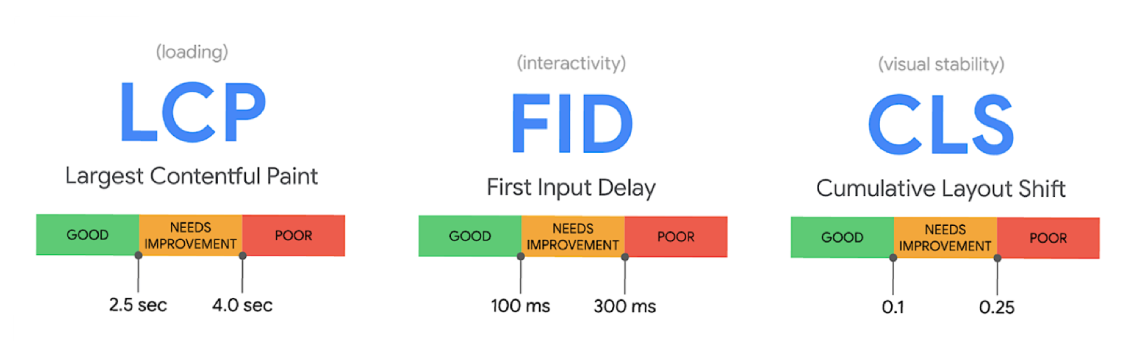
Largest Contentful Paint (LCP)
This refers to a page’s load speed. It basically looks at the largest element of a page - like a video or an image - and tracks how long it takes to load. In an ideal world, it should take less than 2.5 seconds for the element to load to provide a good user experience, and pages that load quicker will rank better.
Tips to improve your LCP score:
- improve your server response time
- compress your CSS and JavaScript files
- check in on client-side rendering
First Input Delay (FID)
This refers to how quickly a page becomes interactive. Google basically looks at how fast the browser can process a command a user has executed (like clicking a link or a button). To rank well, pages should aim for an FID of less than 100 milliseconds.
Tips to improve your FID score:
- update third-party code
- compress your JavaScript files
Cumulative Layout Shift (CLS)
The third and final Core Web Vital measures the visual stability of a page. It basically punishes pages that continue to render and move after a user has taken an action (we’ve all tried to click a link that jumps somewhere else when the page is fully loaded). Google recommends maintaining a CLS of less than 0.1.
Tips to improve your CLS score:
- define element sizes in the HTML
- look closely at animations
- check the size of images
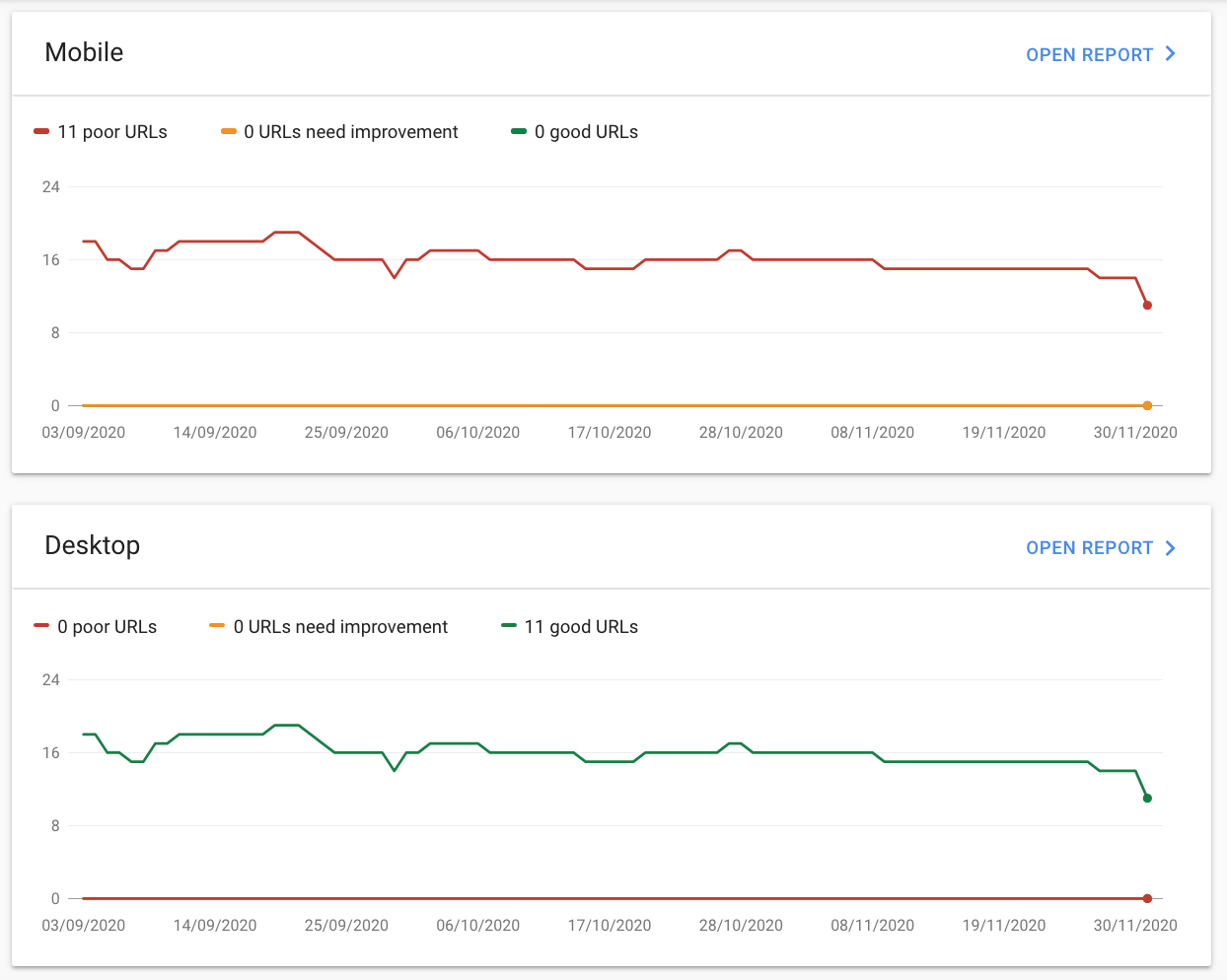
How to Check Your Core Web Vitals Score on Google Search Console
There’s a dedicated tab for your Core Web Vitals in Google Search Console. Simply scroll to the “enhancements” section of the menu and you’ll see it.

The tab gives you an overview of URLs that have good vitals and poor vitals, as well as pages that need improvement. If you click “open report”, you can dig into more detail into the specific URLs that require attention.
What Core Web Vitals as a Ranking Factor Means for Your Website
Now we know what Core Web Vitals are, let’s take a look at what the real impact of them becoming a ranking factor might be.
It’s no secret that Google emphasises user experience, and these factors are just another way to determine the ease of exploring a page.
Because of this, improving your Core Web Vitals is going to be crucial if you want to either start ranking well or continue to maintain your positioning in search results.
But it goes one step further than that too.
Making sure your Core Web Vitals are at optimum levels will ensure you’re providing a fast-loading and positive user experience. As a result, visitors will keep coming back time and time again knowing they will have an enjoyable journey on your site.
Google’s announcement states that the biggest impact the new ranking factor is likely to have is on Google’s “Top Stories” (a.k.a. the news results that show up at the top of results). In the past, Google used AMP to determine which sites were eligible for this hotspot, but Core Web Vitals will play an important role in 2021 onwards.
We can assume this is because users searching for news stories want fast information they can interact with in-the-moment.
Of course, there’s likely to be an impact across other avenues too, including regular search results on both mobile and desktop. However, like with any other Google ranking update, only time will tell.
Remember that Google has hundreds of ranking signals and Core Web Vitals is just one of a slew of other guidelines. This means the individual impact of any one signal is often not visible - it’s only when a site is particularly slow or tracks poorly across all of these metrics that we’ll see detrimental effects.
If you need further help understanding Core Web Vitals and improving your site's performance, then check out our search engine optimisation services.