Getting more website visitors is the goal for many businesses, but few ensure their websites can be used by everyone. These businesses end up with a limit on site traffic and may miss out on potential customers.
There are millions of people with accessibility needs and it's important for website owners to understand them, and provide an experience that’s enjoyable for everyone.
Types of impairment that might require website accessibility:
- Visual impairment
- Hearing impairment
- Motor skills/physical disabilities
- Photosensitive seizures
- Cognitive disabilities (i.e. dementia and dyslexia)
Providing an accessible website allows users with these impairments to experience your website just like every other customer.
Why Your Website Needs to Be Accessible
A successful website should create a positive experience for all customers, no matter where or how they view it. Many people with accessibility needs use assistive technologies to browse the internet such as speech recognition software, screen readers, or Braille terminals.
Without proper precautions in place, these users may not be able to view your site the way it’s intended, or even at all. Making your website accessible can improve the overall design and usability, for everyone who visits your site, especially users with disabilities.
The more people who can use your site, the more people you can turn into loyal customers. In fact, 82% of customers with access needs would spend more if websites were more accessible.
Even further, an accessible website can help you stand out amongst competitors without accessible websites. No matter how accessibility benefits your website, it’s just the right thing to do to make all of your customers feel understood.
How to Make Your Website Accessible
1. Keyboard friendly
Many customers with mobile or visual impairments can only use a keyboard to browse the internet. Make sure your website is compatible with screen readers and any other software where a user cannot rely on a mouse for navigation.
A keyboard focus indicator is critical for keyboard navigation and how keyboard users keep track of where they are on a page.
It’s often removed for design purposes, which makes a website nearly inaccessible to many users. Ensure there is an active focus indicator on your site, and even options to further simplify the user experience via keyboard navigation.

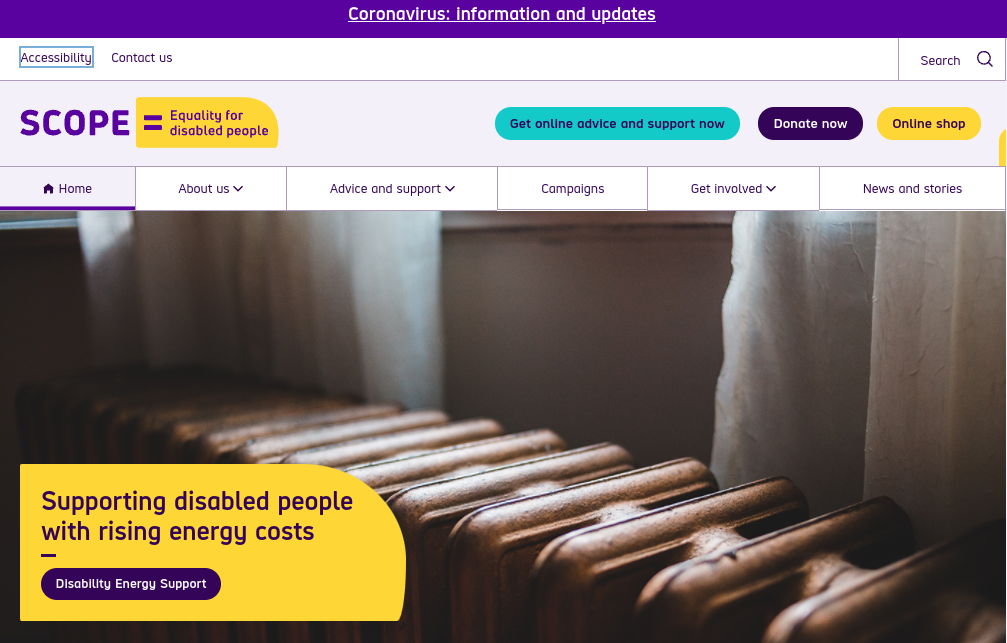
SCOPE has a focus indicator and options to skip directly to main content, search, or navigation.
2. Add alt text to images
Alt text is meant to help describe images on your site to visitors who cannot see them. Add it to images, graphics, and videos to make these elements accessible to users with visual impairments.
3. All content should be accessible
Screen readers often only read a site as it appears when it first loads, which can make it tricky to read dynamic content. If you have dynamic content on your site, check that it’s just as accessible as every other piece of content.
ARIA landmarks are attributes added to clearly define content on a page, and help screen readers navigate your site with ease. When you make changes to your site, test it with multiple browsers or devices to see how your content performs.
4. Use headers properly
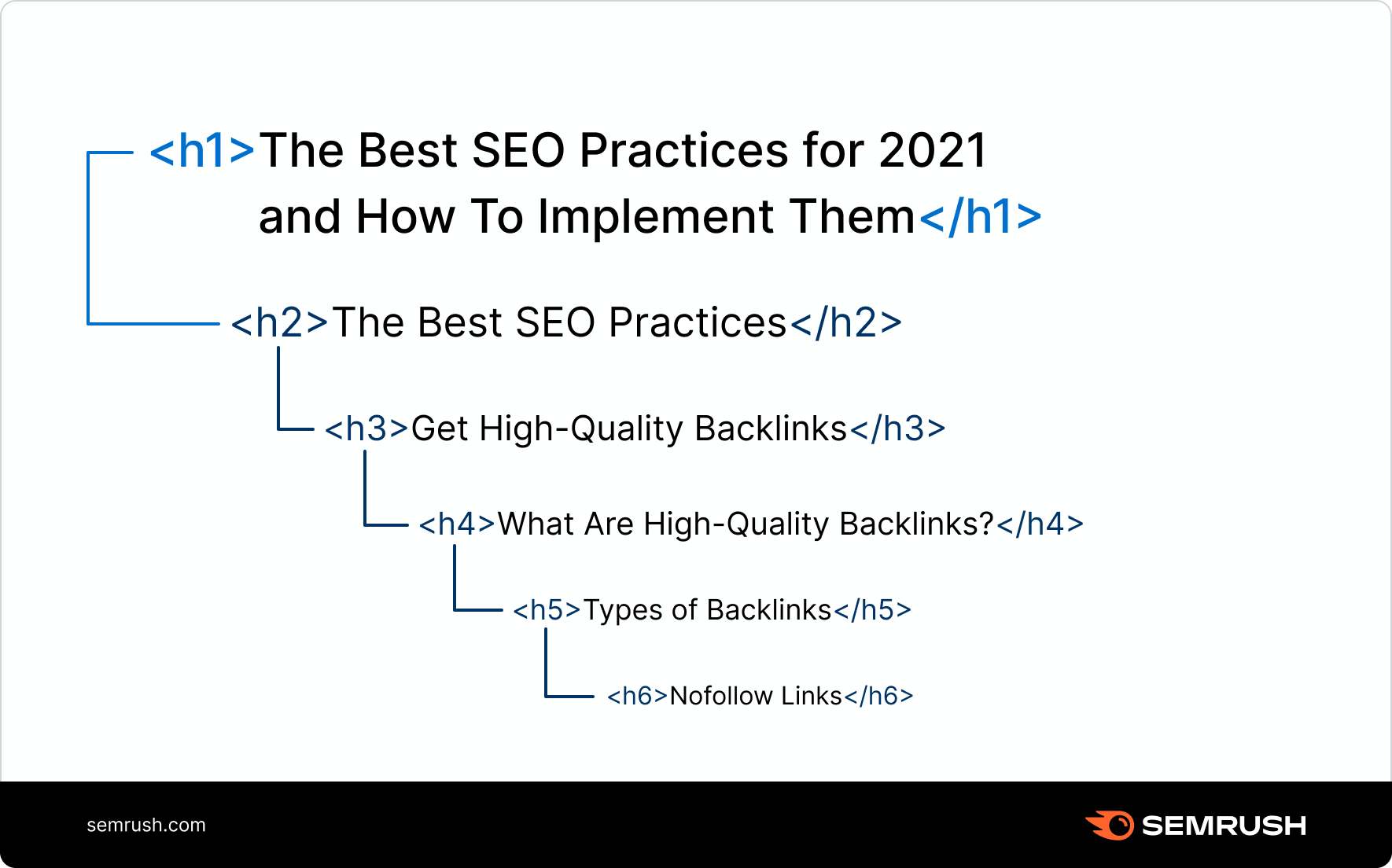
Headers add structure to pages, describe each section of content, and allow screen readers to understand the structure of a page and accurately read it aloud. Further, it helps visually impaired visitors decide what they want to read.
As a best practice, use only one H1 per page and break up chunks of text with H2s and H3s.

5. Choose colours carefully
Pick colour combinations that are complementary to your brand, and easy to see. Try to use dark text with a light background and choose colours with maximum contrast.
Not sure which colours to use? Test various colours and combinations with contrast ratio checker and colour blindness simulators.
6. Support resizeable text
For many reasons, users may decide to increase the size of the text on their device or browser. Ensure your site can handle these changes and display your content accordingly. Adding responsive text allows pages to adapt to the preferences of the device or browser they are viewed on.
7. Make forms accessible
Visitors should be able to use the tab key to navigate your site as well as fields and drop-down menus within a form. As a best practice, label each field clearly, place labels adjacent to their respective fields, and provide clear instructions.
Make Accessibility a Priority
Creating an accessible website is the key to establishing a seamless customer experience for anyone who lands on your homepage. The more accessible your website, the more people you can reach and turn into customers.
To ensure all users have access, audit your website for:
- Keyboard navigation
- Image alt text
- Responsive dynamic content, forms & text
- Colour contrast ratios
Get started and test your website using screen readers and other software to see what improvements you need to make to increase accessibility and reach more customers.
Need help assessing your website's accessibility? Check out our website audit & evaluation service for more.